Podgląd stylu CSS w przeglądarce Google Chrome
- Pobierz, zainstaluj i uruchom przeglądarkę Google Chrome,
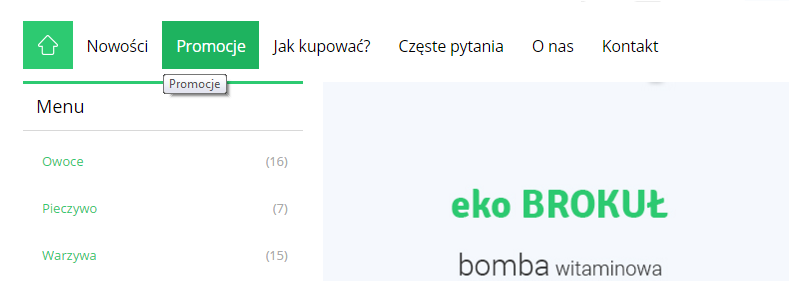
- Przejdź na stronę swojego sklepu internetowego i odszukaj element, który chcesz edytować,

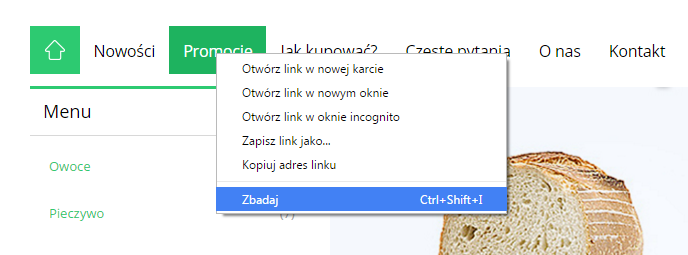
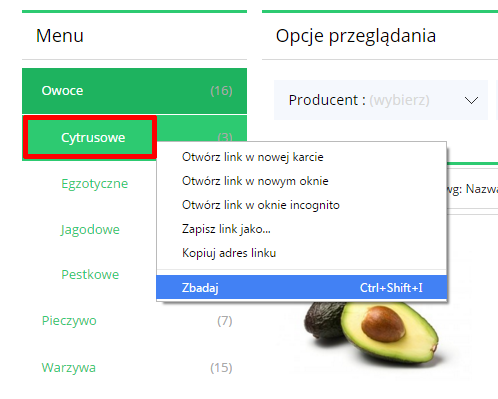
- Kliknij prawym przyciskiem myszy, a następnie wybierz Zbadaj,

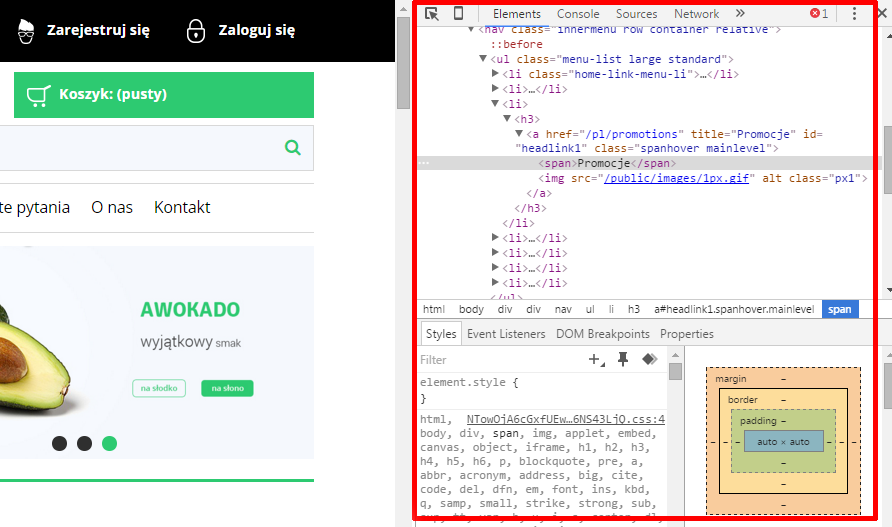
- W kolejnym kroku uruchomiony zostanie tryb debugowania, umożliwiający podgląd aktualnie aktywnego kodu HTML, JavaScript strony a także utworzonych stylów CSS, których edycja umożliwia wprowadzanie dodatkowych zmian w wyglądzie stron WWW, lokalizacji jej elementów, wyglądu, kolorów itp.

Więcej informacji o samym narzędziu, możesz znaleźć w sieci Internet np. wpisując w wyszukiwarce Google frazę: „Google Chrome zbadaj element”
Narzędzie Zbadaj element, nie tylko daje fragmentaryczny podgląd do kodu i stylu strony WWW, ale umożliwia ich edycję bezpośrednio w przeglądarce, bez ingerencji w pierwotny kod strony. W praktyce, możemy w tej chwili dokonać edycji poszczególnych fragmentów kodu i stylu, obserwując efekty tych działań na żywo. Zamknięcie przeglądarki czy odświeżenie strony, spowoduje przywrócenie pierwotnych ustawień.
Przykład edycji stylu CSS za pomocą narzędzia Zbadaj element
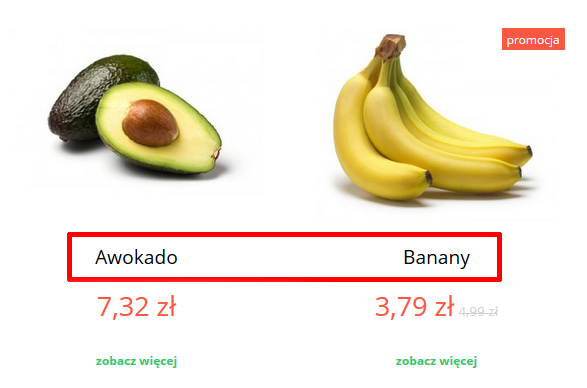
W poniższym przykładzie, znajdziemy oraz edytujemy już istniejący styl, który standardowo jest domyślnie ustalony wspólnie dla całego sklepu i wszystkich jego elementów. Zmiana obejmie powiększenie czcionki, która odpowiada za wyświetlanie nazwy produktu na liście produktów.
- Przejdź na stronę swojego sklepu internetowego i odszukaj element, który chcesz edytować.
- Kliknij prawym przyciskiem myszy, a następnie wybierz Zbadaj element.

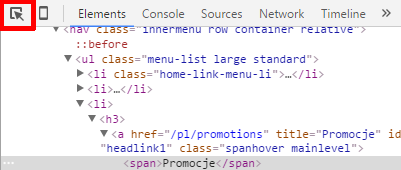
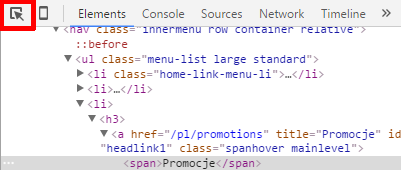
- Skorzystaj z przycisku oznaczania obiektu, wskazując element który chcesz edytować.

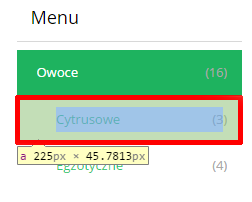
- Wskaż element.

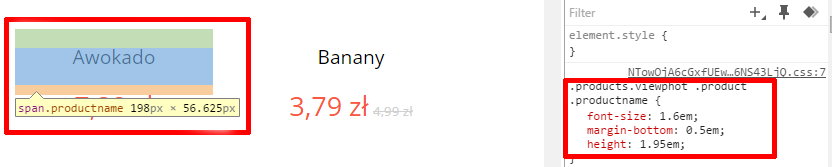
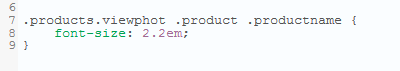
- Po prawej stronie pojawi się wybrana klasa CSS dla wybranego kontenera. Zobaczysz także jego własności np. font-size, oraz ich właściwości, np. 1.6em.
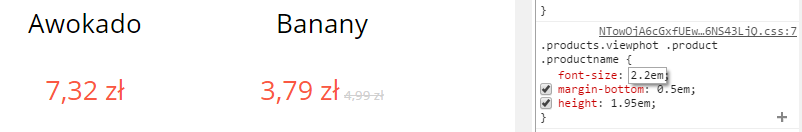
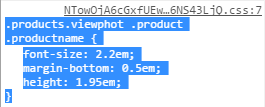
- Dokonaj edycji właściwości wpisując nowy rozmiar.

- Wprowadzone zmiany zostaną od razu uwzględnione w podglądzie strony WWW.
- Skopiuj wybraną klasę wraz z właściwościami które chcesz edytować (możesz zaznaczyć całość lub jej fragment, dokonując ostatecznej selekcji podczas wklejania kodu w panelu sklepu.

- Zaloguj się do Panelu sklepu, przejdź do sekcji Konfiguracja –> Wygląd –> Aktywny styl graficzny –> Własny styl CSS

- Wklej skopiowany fragment stylu CSS i dokonaj odpowiednich modyfikacji.

- Zapisz zmiany i przejdź na stronę sklepu. Wciśnij CTRL + F5 na klawiaturze. Zmiany powinny być widoczne.
Przykład 2: dodawanie właściwości stylu i ich wartości
Jednym z dodatkowych elementów jakie posiada narzędzie Zbadaj element, jest możliwość nie tylko edycji wybranych klas i ich właściwości, ale także dodawanie nowych, za pomocą autosugestii. W ten sposób odnajdując interesującą nas klasę, możemy dodać nową właściwość, a narzędzie samo podpowie nam jakie są możliwe opcje.
Analogicznie dodając wartości właściwości, będziemy mogli skorzystać z dedykowanych podpowiedzi, czy to w formie gotowych wpisów czy palety kolorów (umożliwi wybór koloru bez znajomości jego kodu).
W ten sposób przygotowany i sprawdzony fragment stylu, umieszczasz w konfiguracji skórki, własnym stylu CSS, zgodnie z powyższym przykładem.
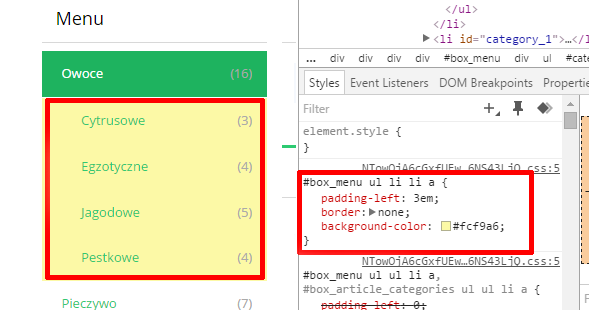
Poniższej przedstawiamy przykład, w którym domyślnie, tylko po najechaniu kursorem myszy na podkategorię, podświetla się ona. Chcielibyśmy aby podświetlenie było stałe. W tym celu konieczne będzie dodanie nowej właściwości, odpowiedzialnej za nadanie koloru.
- Przejdź na stronę swojego sklepu internetowego i odszukaj element, który chcesz edytować.
- Kliknij prawym przyciskiem myszy, a następnie wybierz Zbadaj element.

- Skorzystaj z przycisku oznaczania obiektu, wskazując element który chcesz edytować.

- Wskaż element.

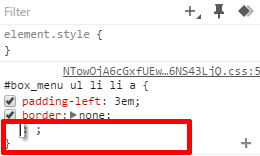
- Po prawej stronie pojawi się wybrana klasa CSS dla wybranego kontenera. Zobaczysz także jego własności już istniejące,

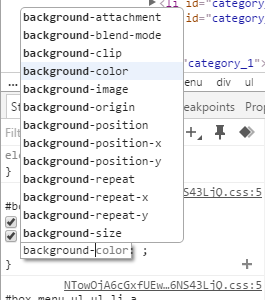
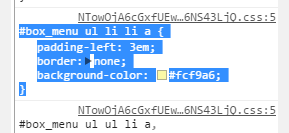
- Kliknij w puste pole pod ostatnią właściwością aby dodać nową, a następnie rozpocznij wpisywanie frazy background… (właściwość odpowiedzialna za dodanie tła). Narzędzie podpowie Ci dostępne właściwości, odpowiedzialne za ustalenie tła, wśród nich będzie także dostępna background-color. Nadaje ona kolor.

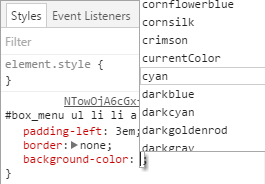
- Zatwierdź właściwość przyciskiem Enter, a następnie wprowadź wartość właściwości. W przypadku kolorów, możesz podawać ich wybrane nazwy i kody.

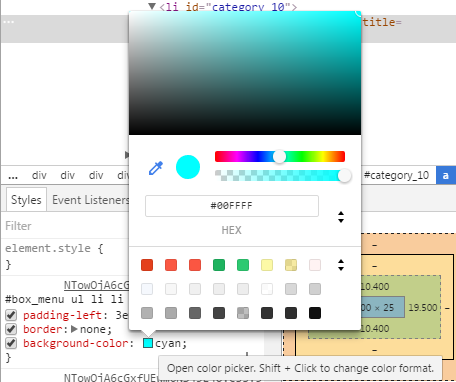
- Jeśli nie jesteś pewny koloru, jego nazwy czy kodu, skorzystaj z palety kolorów wskazując kursorem myszy interesujący Cię kolor. Zatwierdź zmiany klikając przycisk Enter.

- Zmiany zostały zapamiętane, a po lewej stronie ekranu widać ich podgląd na żywo. Podkategorie są podświetlone trwale, podobnie jak nazwa wybranej kategorii.

- Zaznacz wybrany fragment stylu CSS, np. trzymając lewy przycisk myszy, a następnie naciśnij na klawiaturze Ctrl + C lub prawym przyciskiem myszki i Kopiuj.

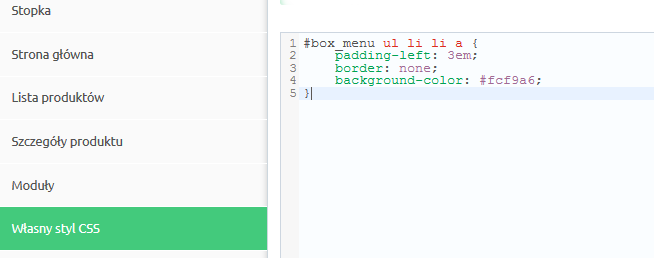
- Zaloguj się do panelu sklepu, przejdź do sekcji Konfiguracja –> Wygląd –> Aktywny styl graficzny –> Własny styl CSS i wklej kod.

- Zapisz zmiany i przejdź na stronę sklepu. Wciśnij CTRL + F5 na klawiaturze. Zmiany powinny być widoczne.
- Edycję kodu (np. usunięcie zbędnych właściwości, padding-left, border itp.) możesz wykonać bezpośrednio w panelu sklepu. Wprowadzając własny styl CSS, możesz ograniczyć się do wprowadzania tylko właściwości które edytujesz lub dodajesz.
