Podczas konfiguracji Profilu strony WWW, użytkownik ma możliwość wprowadzenia informacji o sobie lub swojej działalności, np. nazwa firmy/strony, informacje o autorze, opis firmy, logo.
Uzupełnienie tych informacji, ma jeden główny cel – maksymalne uproszczenie tworzenia strony WWW, a co za tym idzie skrócenie czasu, który będziesz musiał poświęcić na przygotowanie odpowiednich informacji, a także wyeliminowanie zbędnej konfiguracji, która może wymagać wielu niepotrzebnych działań.
Jak działa sekcja Profil i jaki ma związek z nagłówkiem i stopką?
Nagłówek i stopka to niezbędne elementy nowoczesnej strony WWW, ale także obszar, gdzie powinny znaleźć się podstawowe informacje i linki do treści:
-
W nagłówku znajdziemy najczęściej banery reklamowe, moduły nawigacji, logo firmy oraz odnośniki do najważniejszych funkcji strony, np. koszyk, jeśli znajdujemy się w sklepie internetowym lub numer telefonu, jeśli firma świadczy np. wsparcie techniczne przez telefon.
-
W stopce strony WWW zazwyczaj można trafić na krótki opis witryny i jej cel działania, linki do najważniejszych podstron jak: regulaminy, pomoc i kontakt.
Niezależnie od tego co znajdzie się w nagłówku i stopce, zwykle większość ich elementów jest powielana na wszystkich podstronach witryny. W ten sposób, odwiedzający zawsze wie gdzie się znajduje, ma dostęp do nawigacji strony i może przemieszczać się po jej zasobach, a także w razie potrzeby, odszukać linki do treści stałych, np. regulaminu korzystania ze strony/sklepu itp.
Kreator WWW oferuje także możliwość uzupełnienia informacji w nagłówku i stopce utworzonej strony WWW. Dodatkowo, aby zapewnić pełną responsywność oraz prosty system zarządzania treścią, w tym przypadku jej powielania na odpowiednich podstronach, za konfigurację nagłówka i stopki odpowiada właśnie Profil strony WWW oraz moduły treści.
Moduły opisu
-
Kliknij sekcję Narzędzia po lewej stronie ekranu, a następnie wybierz Profil.
-
Uzupełnij informacje, np. dane kontaktowe oraz linki do serwisów społecznościowych, na których publikujesz treści.
-
Kliknij tutaj, aby dowiedzieć się więcej o sekcji Profil w zarządzaniu strony WWW.
-
-
Po zapisaniu ustawień, po lewej stronie ekranu przejdź do sekcji Podstrony.
-
Kliknij na przykładowe treści widoczne w nagłówku lub stopce strony WWW.
 WAŻNE! W zależności od wybranego szablonu strony WWW, nagłówek i stopka mogą zawierać więcej lub mniej modułów opisu. Nie wszystkie moduły konfigurowalne są w ten sam sposób, np. moduł nazwa firmy dotyczy tylko nazwy firmy, ale moduł społecznościowy (ikonki portali społecznościowych) ma możliwość zmiany wartości z linków do portali społecznościowych, np. na dane adresowe, e-mail, mapę itp.
WAŻNE! W zależności od wybranego szablonu strony WWW, nagłówek i stopka mogą zawierać więcej lub mniej modułów opisu. Nie wszystkie moduły konfigurowalne są w ten sam sposób, np. moduł nazwa firmy dotyczy tylko nazwy firmy, ale moduł społecznościowy (ikonki portali społecznościowych) ma możliwość zmiany wartości z linków do portali społecznościowych, np. na dane adresowe, e-mail, mapę itp. -
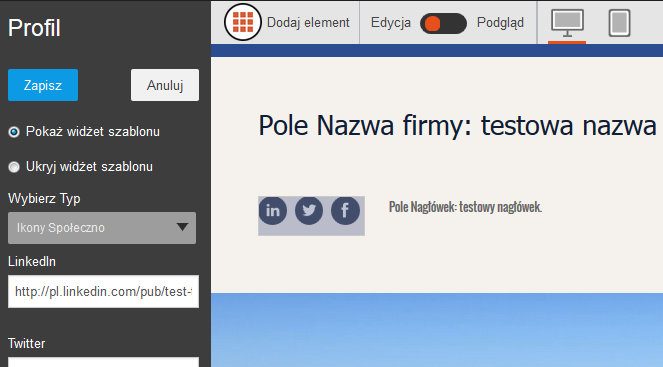
Po kliknięciu na wybrane treści/moduł opisu, po lewej stronie pojawi się panel jego konfiguracji.
Przykładowa konfiguracja modułu opisu
Dla przedstawienia poniższej przykładowej konfiguracji, użyliśmy szablonu SummerBlue. Szablon ten zawiera kilka modułów opisu dostępnych w nagłówku oraz stopce. Wcześniej uzupełniliśmy ustawienia Profilu, dzięki czemu, Kreator WWW sam rozpoczyna wprowadzanie danych w wybrane pola.
-
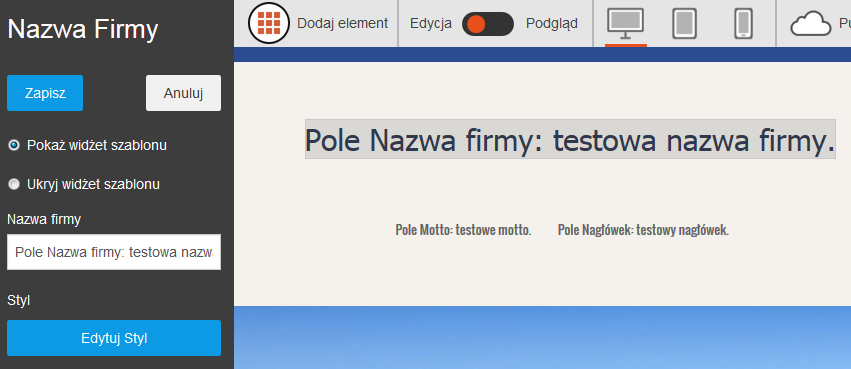
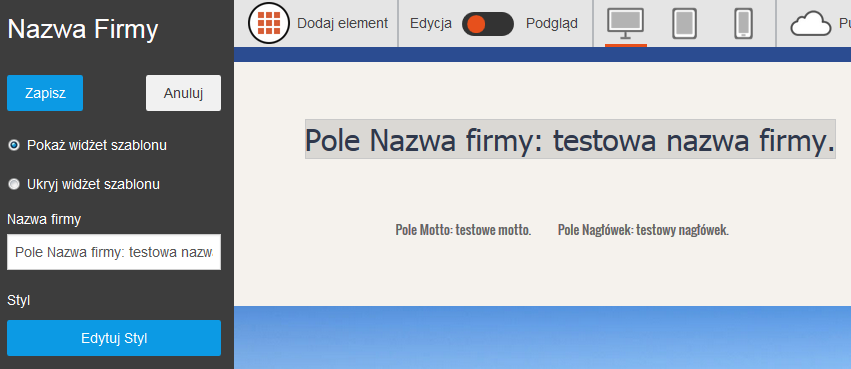
Przejdź do sekcji Podstrony i kliknij na przykładową treść widoczną w nagłówku strony.
-
Pole Nazwa firmy – odpowiada za nazwę firmy lub strony internetowej. Wartość pola pobierana jest z ustawień Profilu.

-
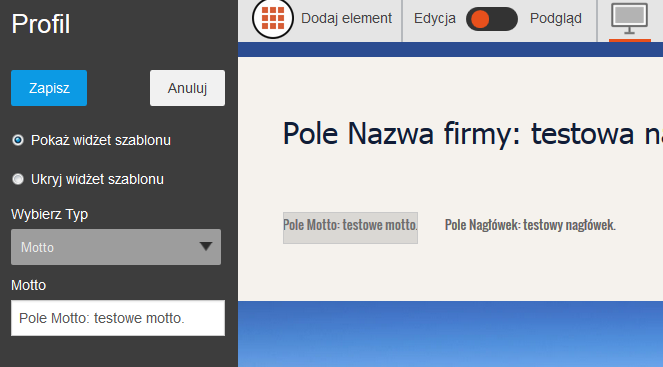
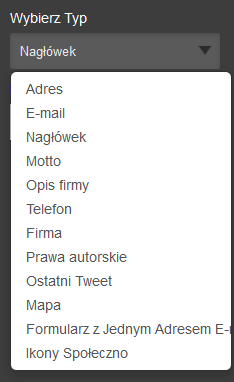
Pole Profil – pole o zmiennej treści. Wartość pola pobierana jest z ustawień Profilu. Kliknij w rozwijaną listę Typ, aby sprawdzić, jakie wartości można ustawić w tym polu.

-
-
Wybierz nowe wartości dla pola Profil, np. zmieniając pole Motto, na Ikony społecznościowe.

-
Zatwierdź wprowadzone zmiany przyciskiem Zapisz.

-
Moduły opisu można także ukryć, jeśli okażą się zbędne lub nie spełniają swojego zadania, w tym celu w konfiguracji modułu po lewej stronie okna Kreatora WWW, wybierz Ukryj widżet szablonu.
-
Jeśli na stronie WWW znajdują się treści ukryte, w górnej części ekranu, po prawej stronie będzie dostępna ikona niebieskiego oka. Kliknij ikonę, jeśli chcesz wyświetlić lub schować ukryte elementy w edytorze strony WWW.
