Moduły inaczej widgety to dynamiczne elementy strony WWW, które w zależności od swojej funkcji prezentują wybrane treści. Moduły mogą więc zawierać w sobie pola tekstowe, graficzne, animacje, ramki z kodami, a także mogą być odnośnikami do innych stron WWW lub przyciskami akcji, np. powodujące uruchomienie aplikacji Skype na komputerze.
Większość modułów dostępnych w Kreatorze WWW dopasowuje się do całej szerokości strony WWW lub tylko do szerokości kolumny, w której zostały umieszczone. Moduły można nie tylko wstawiać jeden obok drugiego (system kolumn), ale także jeden nad drugim.
Moduły są elementami, które można wprowadzać tylko w polu edycji/treści strony WWW, nie można ich umieszczać w nagłówku strony ani w stopce. Rozwiązanie to gwarantuje zachowanie responsywności strony WWW, a także zachowanie sugerowanego ogólnego schematu wyglądu.
Każdy z modułów posiada swoją osobną konfigurację. Zwykle po jego umieszczeniu i kliknięciu na niego, po lewej stronie okna pojawią się dostępne dla wybranego modułu ustawienia. Pamiętaj o tym podczas dodawania kolejnych elementów na swojej stronie, gdyż od tej konfiguracji będzie zależało jego poprawne działanie. W przypadku modułów kodu lub tekstu, ustawienia tych modułów będziesz mógł zmienić bezpośrednio w oknie zawartości.
Dodawanie wybranego modułu do strony WWW
-
Przejdź do opcji Podstrony (lewa strona ekranu).

-
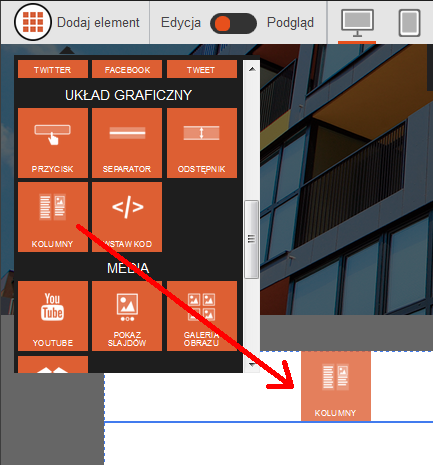
Następnie wybierz Dodaj element na górnym pasku. Odszukaj odpowiedni moduł w rozwijanym menu. Złap moduł klikając na niego lewym przyciskiem myszki, trzymając przycisk przeciągnij go w dowolne miejsce na swojej stronie WWW.

-
Charakterystyczną zmianą jaka nastąpi po złapaniu wybranego modułu, będzie wyszarzenie się części strony w Kreatorze WWW. Do dyspozycji użytkownika pozostanie tylko miejsce wyszczególnione przerywaną linią np. z białym tłem.
-
Umieszczając moduł, dodatkowo w wyznaczonym do edycji polu, pojawi się granatowa linia, która podczas przesuwania kursora z modułem, może zmienić swoje położenie. Zmiana położenia granatowej linii będzie zależna od tego ile modułów zostało dodanych wcześniej do strony oraz ile zostało utworzonych kolumn. Umieść moduł w miejscu, w którym granatowa linia zostanie zlokalizowana podczas poruszania modułem.
-
Moduły można umieszczać zarówno wybierając całą szerokość strony, granatowa linia będzie wtedy wyświetlała się na całej szerokości pola edycji, a także można je dodawać do poszczególnych kolumn, granatowa linia przyjmie krótszą postać, na szerokość wybranej kolumny.
Kliknij tutaj, aby dowiedzieć się więcej o tworzeniu i edycji kolumn oraz ich zastosowaniu. -
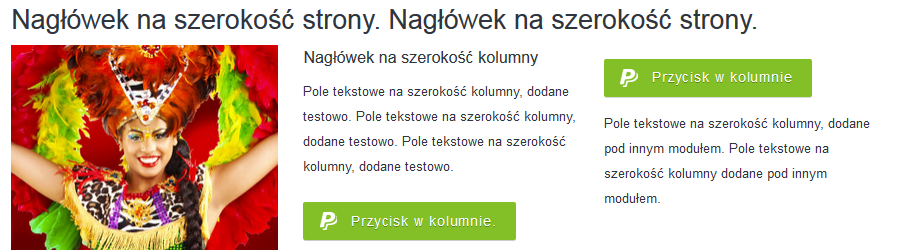
Moduły można umieszczać jeden pod drugim oraz obok siebie (kolumny). Łącząc kilka modułów, np. obraz, tekst i przycisk płatności, możesz w łatwy sposób stworzyć ciekawą podstronę ofertową.

-
-
Po dodaniu modułu na stronę WWW, kliknij lewym przyciskiem myszki na wstawiony moduł. Po lewej stronie ekranu Kreatora WWW pojawi się menu jego konfiguracji.
W zależności od wybranego modułu, menu jego konfiguracji będzie różniło się od pozostałych. Wprowadź odpowiednie ustawienia i zapisz zmiany w konfiguracji modułu. Jeśli masz wątpliwości dot. jego konfiguracji, każdy moduł możesz usunąć i wstawić ponownie, konfigurując go od nowa.
