Sklep na Facebooku pozwoli użytkownikom na robienie zakupów bez opuszczania ich ulubionego serwisu społecznościowego. Zakupy realizowane w sklepie na Facebooku zostaną odnotowane jako normalne zamówienia, klienci zostaną zarejestrowani, a stany magazynowe zostaną zaktualizowane. Skorzystaj z poniższej instrukcji, aby sprawdzić jak uruchomić sklep na portalu Facebook.
1. Będąc zalogowanym do swojego konta na Facebooku, przejdź pod ten adres i kliknij przycisk Utwórz aplikację/Create a New App.

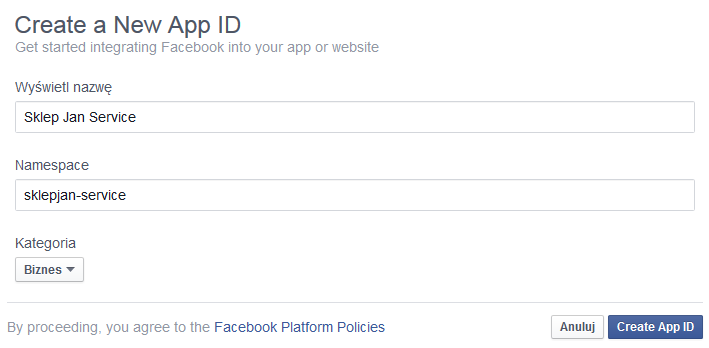
2. Podaj tytuł tworzonej aplikacji oraz wprowadź nazwę, którą aplikacja będzie przedstawiała się użytkownikowi. Dodatkowo zaproponuj branżę (kategorię), w której sklep będzie funkcjonował.

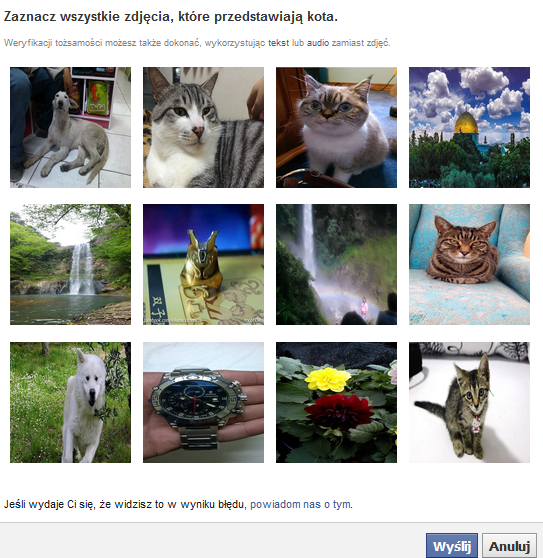
3. W ostatnim kroku zostaniesz poproszony o weryfikację tożsamości. Na ekranie zostanie przedstawiony prosty do wykonania test, np. jak na przykładzie poniżej, wymagane jest oznaczenie zdjęć z kotami. Zatwierdź odpowiedź, klikając Wyślij.

Krok 2 – konfiguracja aplikacji na Facebooku
Po utworzeniu aplikacji powinieneś podać w jej ustawieniach dodatkowe parametry, które powiążą ją z Twoim sklepem.

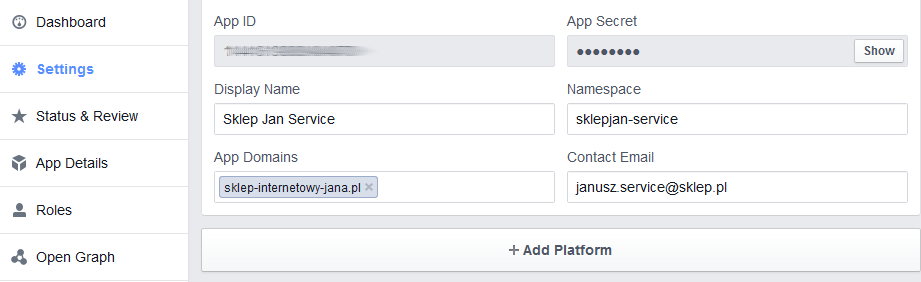
1. W sekcji Settings podaj adres e-mail administratora sklepu (Contact Email) oraz domenę główną sklepu (App Domains). Adres sklepu wprowadź, pomijając przedrostek http:// oraz https://.

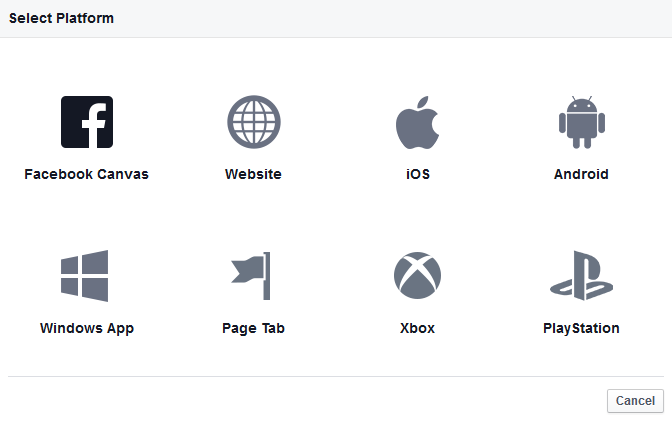
2. W kolejnym kroku kliknij + Add Platform, a następnie w nowym widoku wybierz Facebook Canvas.

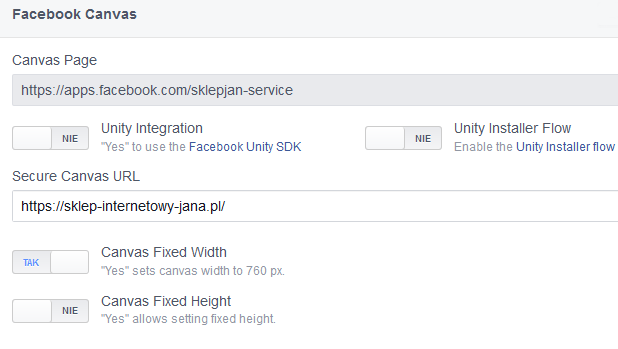
3. Uzupełnij konfigurację platformy. W polu Secure Canvas URL wprowadź pełny adres URL sklepu. Funkcję Canvas Fixed Width ustaw aktywną. Dalsze ustawienia pozostaw bez zmian. Zapisz ustawienia.

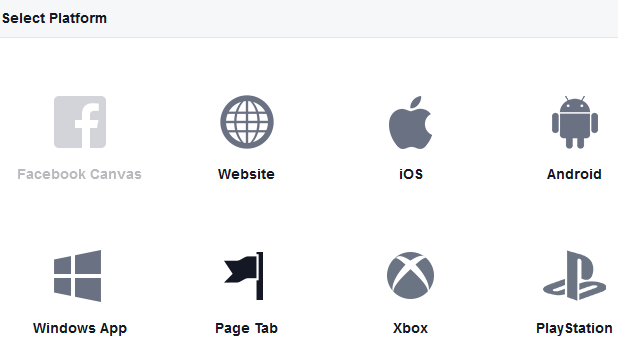
4. Ponownie wybierz + Add Platform, a następnie platformę Page Tab.

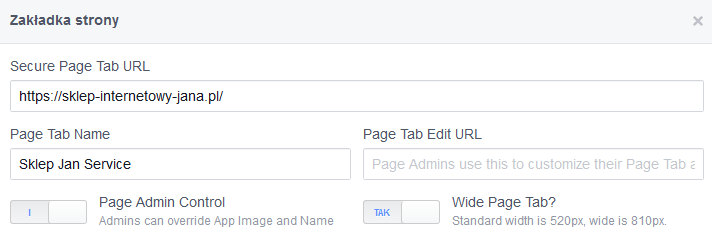
5. Uzupełnij konfigurację platformy. W polu Secure Page Tab URL wprowadź adres URL Twojego sklepu internetowego. Dalsze ustawienia pozostaw bez zmian.

6. Zatwierdź wszystkie wprowadzone ustawienia klikając Zapisz zmiany.

Krok 3 – Połączenie aplikacji sklepu ze stroną fanpage na Facebooku
We wcześniej wskazanych krokach utworzyliśmy aplikację oraz platformy obsługujące sklep. Kolejnym krokiem jest powiązanie aplikacji sklepu ze stroną fanpage na Facebook’u. Rozwiązanie, które wydaje się najprostsze przedstawiliśmy poniżej.
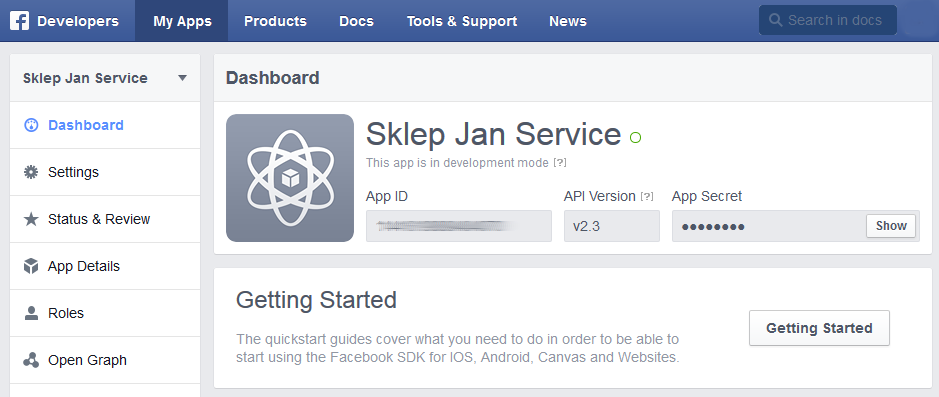
1. Pobieranie App ID – przejdź na stronę https://developers.facebook.com/apps, App ID będzie widoczne w ramce utworzonej aplikacji.

2. Przygotowanie adresu URL – jest to adres strony sklepu, rozszerzony o /facebook. Według powyższego przykładu strona sklepu dostępna jest pod adresem https://sklep-internetowy-jana.pl, a adres URL dla potrzeb aplikacji Facebook przyjmie postać: https://sklep-internetowy-jana.pl/facebook
3. Korzystając z gotowego linka udostępnianego przez Facebook, tworzymy specjalny adres aplikacji według schematu:
http://www.facebook.com/dialog/pagetab?app_id=App_ID&next=URL
Nasz przykładowy adres będzie miał postać:
http://www.facebook.com/dialog/pagetab?app_id=2374546274562&next=https://sklep-internetowy-jana.pl/facebook
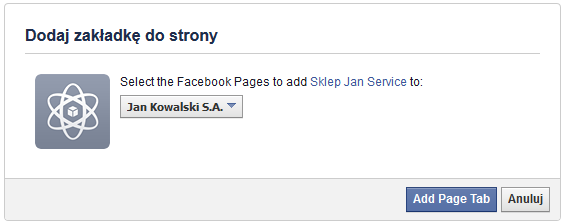
4. Adres wklejamy/wpisujemy, np. w nowej karcie przeglądarki uruchamiając stronę WWW. Wybieramy stronę fanpage, z którą chcemy powiązać aplikację sklepu Facebook

5. Zatwierdzamy ustawienia klikając Add Page Tab.
Krok 4 – Konfiguracja Facebooka w sklepie
Następnym etapem uruchamiania sklepu na Facebooku jest podanie podstawowych parametrów konfiguracyjnych w ustawieniach specjalnego stylu graficznego Facebook. Opisane poniżej operacje należy wykonać w Panelu sklepu.
1. W Panelu sklepu przejdź do opcji menu KONFIGURACJA –> WYGLĄD –> GALERIA STYLÓW.
2. Na wyświetlonej stronie znajdź sekcję Style specjalne i przejdź do edycji stylu Facebook.

3. Klikamy w obraz stylu lub ikonę ołówka znajdującą się pod nim. Przechodzimy do Edycji ustawień stylu.
![]()
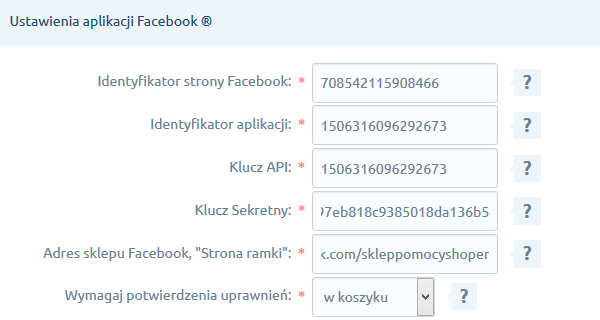
4. W zakładce Ustawienia Facebook wypełnij wymagane dane. Wszystkie informacje znajdziesz logując się na swoje konto pod adresem https://developers.facebook.com/apps i wybierając swoją aplikację (sekcja Settings). Dane uzupełnij według wskazówek poniżej:
- Identyfikator strony Facebook – w tym miejscu wpisz identyfikator Twojej strony Fanpage (są to wyłącznie cyfry!). Jeżeli nie wiesz skąd pobrać identyfikator strony Facebook, zapoznaj się z informacjami zawartymi w tym artykule.
- Identyfikator aplikacji – w tym miejscu umieść wartość z pola: „App ID/API Key”. Przechodzimy na stronę: https://developers.facebook.com/apps i kopiujemy lub przepisujemy wartość App ID.
- Klucz API – w tym miejscu umieść wartość z pola: „App ID/API Key”. Przechodzimy na stronę: https://developers.facebook.com/apps i kopiujemy lub przepisujemy wartość App ID. Jest to ta sama wartość co Identyfikator aplikacji.
- Klucz Sekretny – w tym miejscu umieść wartość z pola: „App Secret”. Przechodzimy na stronę: https://developers.facebook.com/apps i klikamy w nazwę aplikacji. Na karcie aplikacji, po prawej stronie ekranu znajduje się pole App secret. Kliknij SHOW i wprowadź hasło dostępu do konta Facebook, aby wyświetlić sekretny klucz.
- Adres sklepu Facebook, „Strona ramki” – w tym miejscu wpisz adres z pola: „Canvas Page„. Przechodzimy na stronę: https://developers.facebook.com/apps i klikamy w nazwę aplikacji, po lewej stronie ekranu wybieramy Settings. W nowym widoku, w boksie dodanej wcześniej platformy Facebook Canvas dostępny będzie adres Canvas Page.
- Wymagaj potwierdzenia uprawnień – w tym miejscu możesz wybrać obszar sklepu, w którym będzie wymagane potwierdzenie uprawnień.
4. Zatwierdź wprowadzone zmiany klikając Zapisz.
5. Poprawnie wprowadzona konfiguracja pozwoli na wyświetlenie platformy sklepu na stronie fanpage. Sklep nie będzie od razu widoczny w sieci. Udostępnienie platformy sklepu innym użytkownikom wymaga potwierdzenia administratora.
Krok 5: Edycja wyglądu sklepu oraz jego włączenie
1. W Panelu sklepu przejdź do opcji menu KONFIGURACJA –> WYGLĄD –> GALERIA STYLÓW.
2. Na wyświetlonej stronie znajdź sekcję Style specjalne i przejdź do edycji stylu Facebook.

3. Klikamy w obraz stylu lub ikonę ołówka, znajdującą się pod nim. Przechodzimy do Edycji ustawień stylu.
![]()
4. Po lewej stronie ekranu skorzystaj z dostępnych zakładek, aby spersonalizować wygląd sklepu na Facebook’u. Pamiętaj o zapisaniu wprowadzonych zmian.
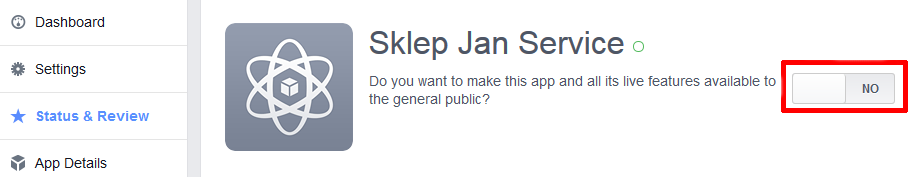
5. Jeśli Twój sklep jest gotowy do uruchomienia, przejdź na stronę: https://developers.facebook.com/apps, kliknij w nazwę aplikacji przechodząc do jej ustawień. Z lewej strony ekranu wybierz Status & Review.

6. Potwierdź udostępnienie aplikacji w sieci: Do you want to make this app and all its live features available to the general public? Wybierz YES, jeśli chcesz aby sklep był aktywny dla innych użytkowników. W każdej chwili możesz wyłączyć sklep, powracając do w/w ustawień i wybierając NO.
Gotowe! Twój sklep na Facebooku jest gotowy na przyjmowanie zamówień!
