Sklep internetowy daje możliwość edycji plików bazowych szablonu sklepu, w tym modyfikacje związane z jego działaniem, wyglądem i konfiguracją zaawansowaną.
Dostęp do plików możliwy jest bezpośrednio w panelu administracyjnym sklepu.
Administrator sklepu ma możliwość edycji plików konfiguracyjnych jak również nadpisywanie/dodawanie własnych skryptów i stylów CSS.
- Przejdź do sekcji Konfiguracja –> Wygląd –> Aktywny styl graficzny
- W górnej części ekranu kliknij Utwórz kopię

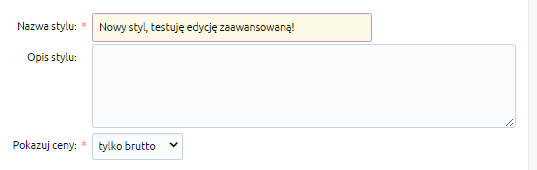
- Nadaj nazwę nowej kopii skórki.

- Zapisz zmiany.
- Możesz od razu aktywować skórkę, wybierając Ustaw jako aktywny.
 Jeśli nie zrobisz tego, kopia będzie możliwa do podglądu i edycji, do czasu jej aktywacji, nie będzie widoczna dla klientów sklepu. W ten sposób możesz tworzyć, edytować i zarządzać wieloma skórkami, np. tworzonymi na potrzeby różnych okazji, świąt, kampanii promocyjnych czy testowych modyfikacji.
Jeśli nie zrobisz tego, kopia będzie możliwa do podglądu i edycji, do czasu jej aktywacji, nie będzie widoczna dla klientów sklepu. W ten sposób możesz tworzyć, edytować i zarządzać wieloma skórkami, np. tworzonymi na potrzeby różnych okazji, świąt, kampanii promocyjnych czy testowych modyfikacji. - Po utworzeniu kopii skórki, po lewej stronie ekranu skorzystaj z:

- Własny styl CSS: w tym miejscu możesz wkleić własny styl CSS, który zostanie dodany lub nadpisze już istniejący.

- Własny skrypt JS: w tym miejscu możesz wkleić własny kod JS, który zostanie dodany lub nadpisze już istniejący.

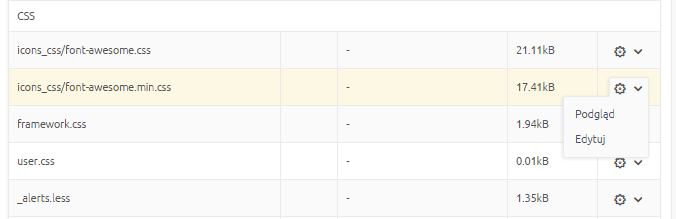
- Edycja zaawansowana: w tym miejscu możesz przeglądać pliki .less oraz .tpl, dokonując ich modyfikacji wg. własnych potrzeb.

Edycja zaawansowana nie jest objęta wsparciem technicznym, w przypadku błędów w działaniu sklepu, sugerujemy usunąć modyfikacje lub przywrócić domyślną kopię skórki i wprowadzić zmiany od nowa, eliminując błędnie wprowadzone zmiany - Własny styl CSS: w tym miejscu możesz wkleić własny styl CSS, który zostanie dodany lub nadpisze już istniejący.
