Jakie informacje znajdę w tym artykule?
Jak dodać obrazy z komputera i użyć ich na stronie WWW, którą tworzysz za pomocą Kreatora WWW? Za pomocą aplikacji Kreatora WWW możesz umieścić dowolny plik graficzny/obrazek na tworzonej stronie WWW. Skorzystaj z poniższej instrukcji, aby dowiedzieć się jak wstawić obraz na stronie WWW tworzonej w Kreatorze WWW.
Dodawanie obrazów na stronę WWW

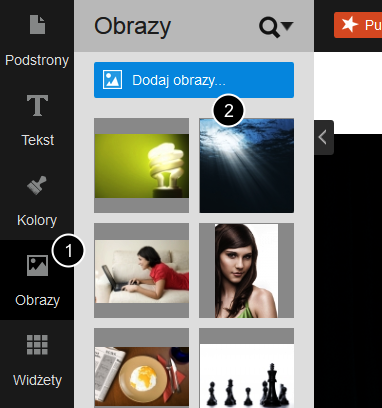
Wybierz zakładkę Obrazy (1), a następnie przycisk Dodaj obrazy… (2).
Wybierz lokalizację pliku graficznego (tworzenie albumów)
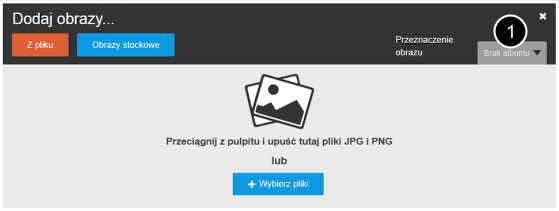
Po kliknięciu przycisku Dodaj obrazu…, na ekranie zostanie wyświetlone nowe okno, które służy do wyboru lokalizacji pliku graficznego. Możesz dodać nowy obraz do głównego katalogu lub utworzyć nowy album (nowy katalog), do którego będziesz wysyłać obrazy.
 Jeśli chcesz dodać więcej obrazów, sugerujemy stworzenie albumów w celu lepszej organizacji plików (1).
Jeśli chcesz dodać więcej obrazów, sugerujemy stworzenie albumów w celu lepszej organizacji plików (1).

W celu utworzenia nowego albumu na zdjęcia, wybierz opcję Dodaj albumy…

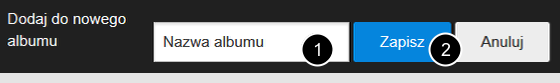
Po wybraniu opcji Dodaj albumy…, wpisz nazwę albumu (1) i kliknij przycisk Zapisz (2).
Wybierz obrazy, które chcesz dodać

Kliknij przycisk Wybierz pliki (1).

W wyświetlonym oknie wybierz jeden lub więcej obrazów. Aby wybrać większą liczbę obrazów, użyć kombinacji Cmd+Click (Mac) lub Ctrl+click (Windows).

Dodane obrazy pojawią się w sekcji „Obrazy”, która znajduje się po lewej stronie ekranu.

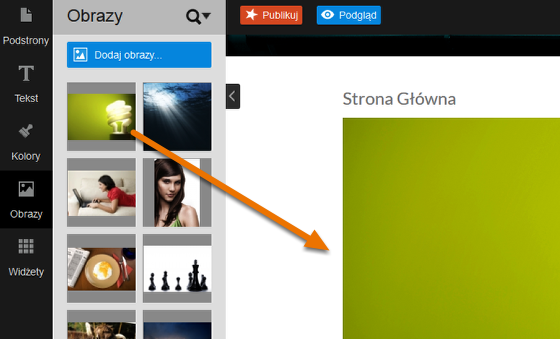
Dodany obraz możesz umieścić na swojej stronie WWW. Kliknij na wybrany obraz i przeciągnij go w wybrane miejsce na stronie WWW.
Ikony edycji obrazów
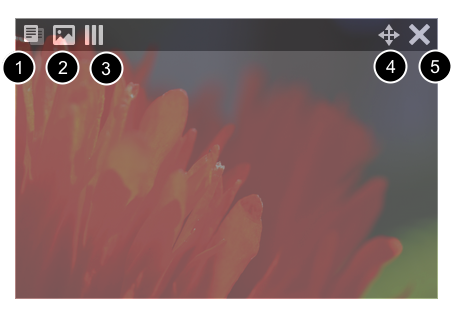
Po zaznaczeniu dodanego obrazu, w jego górnej części wyświetlane są przyciski, które spełniają następujące funkcje:

- Kopiuj – wybierz ten przycisk, jeśli chcesz wykonać kopię wybranego obrazu.
- Wybierz nowy obraz – wybierz ten przycisk, jeśli chcesz wybrać nowy obraz, który zastąpi obecny.
- Ustawienia kolumny – jeżeli obraz znajduje się w kolumnie, kliknięcie tej ikony otworzy panel ustawień kolumn.
- Przenieś – kliknij i przeciągnij, aby przenieść obraz w inne miejsce na stronie WWW.
- Usuń – usuń wybrany obraz ze strony.
Panel obrazów
Po kliknięciu wybranego obrazu, po lewej stronie ekranu wyświetlany jest panel obrazu, który pozwala zmienić jego ustawienia, np. wyrównanie, rozmiar, link lub opis.

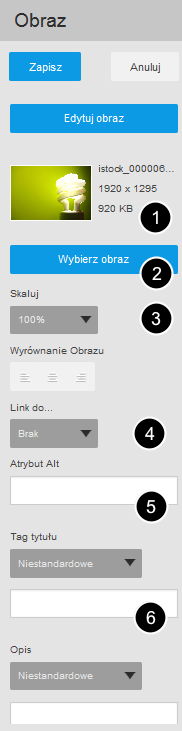
Kliknij wybrany obraz, aby otworzyć panel obrazu:
- Wymiary obrazu i rozmiar pliku.
- W tym miejscu możesz zastąpić bieżący obraz innym.
- Skalowanie obrazu.
- Dodaj link do podstrony lub do zewnętrznego adresu internetowego.
- Zawartość atrybutu Alt wyświetlany jest w sytuacji, gdy przeglądarka nie będzie mogła załadować wybranego obrazu.
- Tag tytułu służy do wpisania opisu obrazu.
