Jakie informacje znajdę w tym artykule?
- Kreator WWW udostępnia dwa rodzaje formularzy, które możesz umieścić na stronie
- Jeśli potrzebujesz dodać złożony formularz, możesz skorzystać z widżetu „Wstaw kod”
- Przykład: Budowa formularza rezerwacji w zewnętrznym systemie JotForm
Za pośrednictwem Kreatora WWW możesz korzystać z narzędzi do budowy formularzy. W prosty sposób możesz umieścić na swojej stronie WWW formularz kontaktowy lub formularz rejestracji, który spełnia funkcje zapisu do newslettera.
Kreator WWW udostępnia dwa rodzaje formularzy, które możesz umieścić na stronie

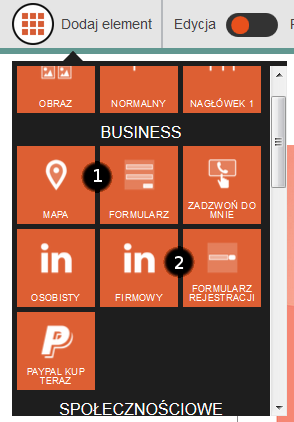
Aby wstawić jeden z dostępnych formularzy, kliknij przycisk Dodaj element, a następnie przeciągnij i upuść jeden z dwóch typów formularzy (2) (3) na Twoją stronę WWW. Po umieszczeniu modułu formularza na stronie, kliknij na jego obszar, aby móc zmienić ustawienia formularza (np. adres e-mail, na który mają być wysyłane uzupełnione formularze).
Jeśli potrzebujesz dodać złożony formularz, możesz skorzystać z widżetu „Wstaw kod”

Jeśli potrzebujesz zamieścić bardziej złożony formularz, możesz skorzystać z widżetu Wstaw kod (1), aby zamieścić formularze stworzone w innych narzędziach, np. JotForm lub Wuffo lub innych narzędziach do budowy formularzy, które posiadają opcje responsywności (czyli dostosowania formularzy do ekranów urządzeń mobilnych).
Przykład: Budowa formularza rezerwacji w zewnętrznym systemie JotForm

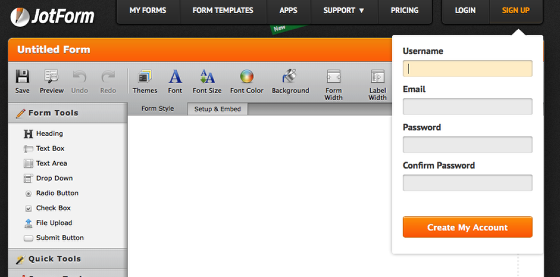
Aby móc korzystać z systemu formularz JotForm należy założyć konto w serwisie: http://www.jotform.com/
Darmowa wersja konta pozwala na obsługę do 100 zapytań wysłanych przez formularz w miesiącu.
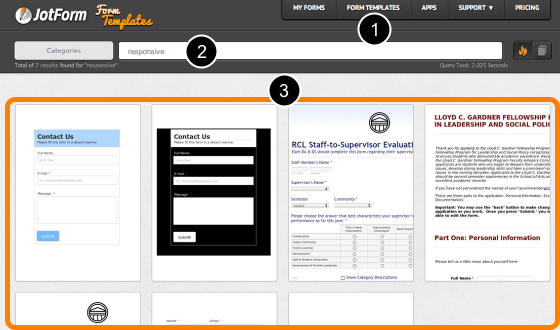
Znajdź responsywny szablon formularza

Kliknij opcję menu Form Templates (1), a następnie wpisz w wyszukiwarkę słowo „responsive” (2). Lista responsywnych szablonów dla formularzy zostanie wyświetlona (3) tuż pod wyszukiwarką.
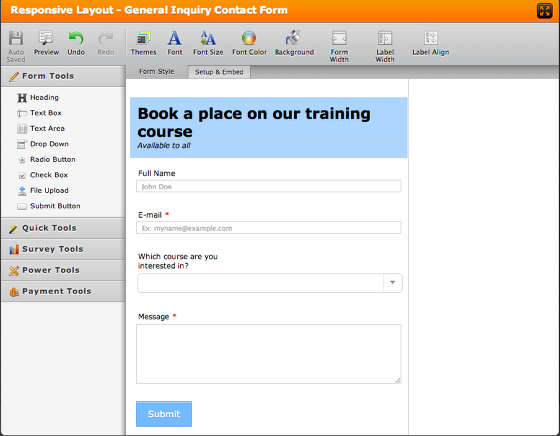
Edycja formularza za pomocą dostępnych narzędzi

Edytuj formularz wykorzystując dostępne narzędzia. Narzędzie do edycji formularza znajdują się głównie po lewej stronie ekranu. W formularzu możesz umieścić takie elementy jak: pole wyboru, pole tekstowe, lista wyboru, dołączenie pliku jako załącznika itp.
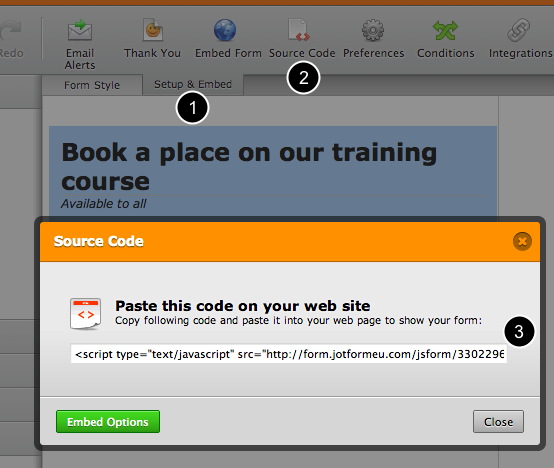
Skopiuj kod do zamieszczenia formularza na stronie

Kliknij zakładkę Setup & Embed (1), a następnie przycisk Source Code (2). Skopiuj wyświetlony kod (3).
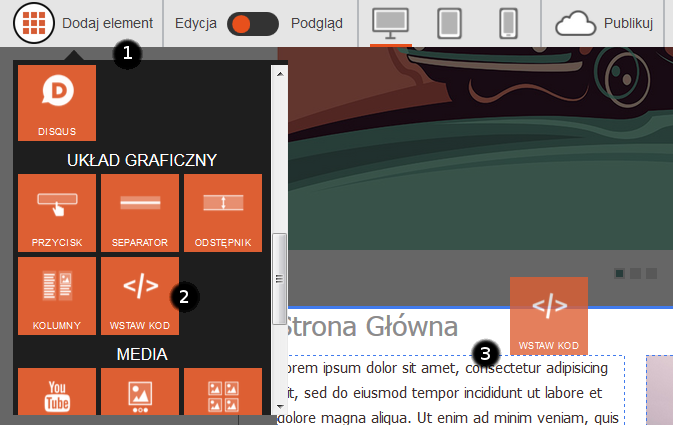
W kreatorze WWW przeciągnij widżet „Wstaw kod” na stronę WWW

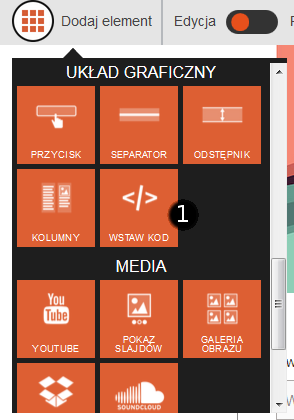
Kliknij przycisk Dodaj element (1) i przeciągnij widżet Wstaw kod (2) na Twoją stronę WWW (3).
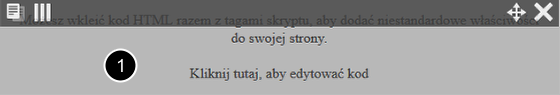
Kliknij widżet „Wstaw kod”

Kliknij widżet Wstaw kod (1), aby otworzyć edytor kodu źródłowego.
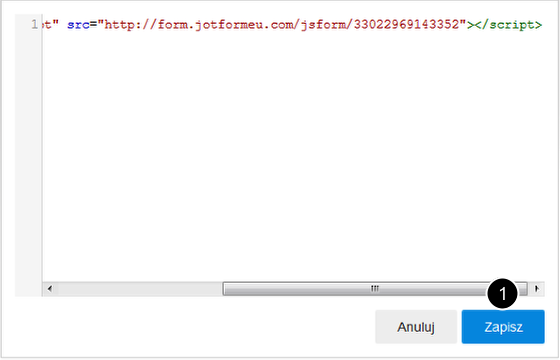
Wklej kod formularza do edytora kodu źródłowego

W wyświetlonym oknie wklej kod formularza i kliknij przycisk Zapisz (1).
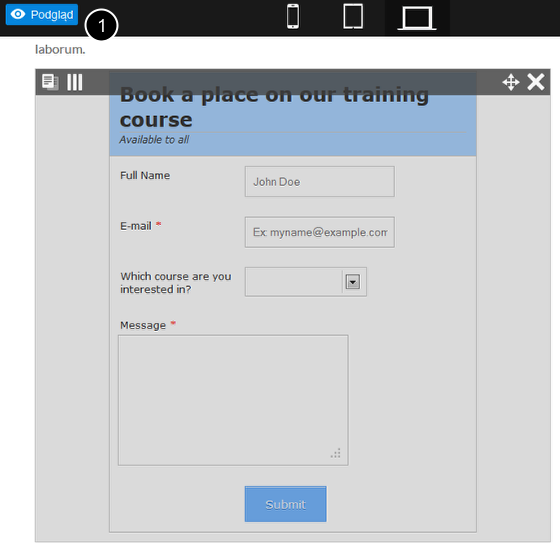
Przetestuj formularz na podglądzie strony WWW

Kliknij przycisk Podgląd (1) (w górnej części ekranu), aby przetestować wstawiony formularz na podglądzie Twojej strony WWW. Pamiętaj, że wstawiony formularz nie będzie działał w trybie edycji strony – musisz przejść do trybu podglądu.
